블로그 이사했습니다!
👇 블로그 이전 공지 👇
👇 새 블로그에서 글 보기 👇
[Android] 컨텍스트 메뉴 Context Menu 만들기 — Win Record (tistory.com)
[Android] 컨텍스트 메뉴 Context Menu 만들기
⚠️ 2021.06.21에 작성된 글입니다 ⚠️ Context Menu란? 특정 항목이나 리사이클러뷰 각 항목에 대해 직접 작업을 수행할 수 있는 메뉴. 롱클릭시 메뉴가 나타난다. 주로 리사이클러뷰의 각 아이템에
win-record.tistory.com
Context Menu란?
특정 항목이나 리사이클러뷰 각 항목에 대해 직접 작업을 수행할 수 있는 메뉴.
롱클릭시 메뉴가 나타난다.
주로 리사이클러뷰의 각 아이템에 대한 메뉴를 보이게 할 때 사용한다.
구현 순서
메뉴 레이아웃 만들기컨텍스트 메뉴 구현하기
뷰를 컨텍스트 메뉴에 등록하기컨텍스트 메뉴 생성하기각 메뉴 아이템 클릭 시 동작 정의하기
메뉴 레이아웃 (menu_hello.xml)
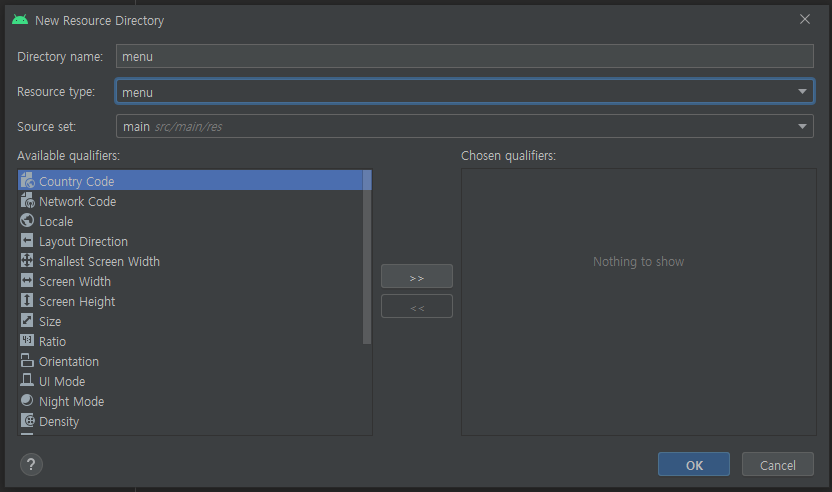
1. 메뉴 디렉토리 생성하기
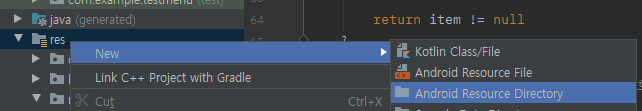
res > new > Android Resource Directory > menu 디렉토리 생성


2. 메뉴 레이아웃 생성하기
menu 디렉토리 안에 menu_hello.xml 생성
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/hello"
android:title="hello" />
<item
android:id="@+id/hello2"
android:title="hello2" />
<item
android:id="@+id/hello3"
android:title="hello3" />
<item
android:id="@+id/hello4"
android:title="hello4" />
</menu>
컨텍스트 메뉴 구현
메인 액티비티(activity_main.xml) 레이아웃
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_menu1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="context menu" />
<Button
android:id="@+id/btn_menu2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="pop up menu" />
</LinearLayout>
1. 컨텍스트 메뉴에 뷰 등록
롱클릭했을 때 메뉴를 보여줄 해당 뷰를 컨텍스트 메뉴에 등록한다.
이때 registerForContextMenu() 메소드를 사용한다.
// in MainActivity
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
registerForContextMenu(binding.btnMenu1) // 컨텍스트 메뉴에 등록
...
}
2. 컨텍스트 메뉴 생성
onCreateContextMenu() 메소드를 오버라이드하여 컨텍스트 메뉴를 만든다.
// in MainActivity
override fun onCreateContextMenu(
menu: ContextMenu?,
v: View?,
menuInfo: ContextMenu.ContextMenuInfo?
) {
super.onCreateContextMenu(menu, v, menuInfo)
when (v?.id) { // 여러 버튼을 등록했을 경우 뷰 아이디에 따라 메뉴 inflate
R.id.btn_menu1 -> menuInflater.inflate(R.menu.menu_hello, menu)
R.id.btn_menu2 -> menuInflater.inflate(R.menu.menu_world, menu)
}
}
3. 메뉴 아이템 클릭 시 동작 구현
onContextItemSeleted() 메소드를 오버라이드하여 메뉴 아이템을 클릭했을 때의 동작 구현
// in MainActivity
override fun onContextItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
R.id.hello -> Toast.makeText(this, "첫번째 아이템 클릭함", Toast.LENGTH_LONG).show()
R.id.hello2 -> Toast.makeText(this, "두번째 아이템 클릭함", Toast.LENGTH_LONG).show()
else -> Toast.makeText(this, item.title, Toast.LENGTH_LONG).show()
}
return super.onContextItemSelected(item)
}
메인 액티비티 전체 코드
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.ContextMenu
import android.view.MenuItem
import android.view.View
import android.widget.Toast
import com.example.testmenu.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
registerForContextMenu(binding.btnMenu1) // 컨텍스트 메뉴에 등록
}
// 컨텍스트 메뉴로 등록한 view 롱클릭 시 호출되는 메소드
override fun onCreateContextMenu(
menu: ContextMenu?,
v: View?,
menuInfo: ContextMenu.ContextMenuInfo?
) {
super.onCreateContextMenu(menu, v, menuInfo)
when (v?.id) { // 여러 버튼을 등록했을 경우 뷰 아이디에 따라 메뉴 inflate
R.id.btn_menu1 -> menuInflater.inflate(R.menu.menu_hello, menu)
R.id.btn_menu2 -> menuInflater.inflate(R.menu.menu_world, menu)
}
}
// 컨텍스트 메뉴 아이템 선택 시 호출되는 메소드
override fun onContextItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
R.id.hello -> Toast.makeText(this, "첫번째 아이템 클릭함", Toast.LENGTH_LONG).show()
R.id.hello2 -> Toast.makeText(this, "두번째 아이템 클릭함", Toast.LENGTH_LONG).show()
else -> Toast.makeText(this, item.title, Toast.LENGTH_LONG).show()
}
return super.onContextItemSelected(item)
}
}
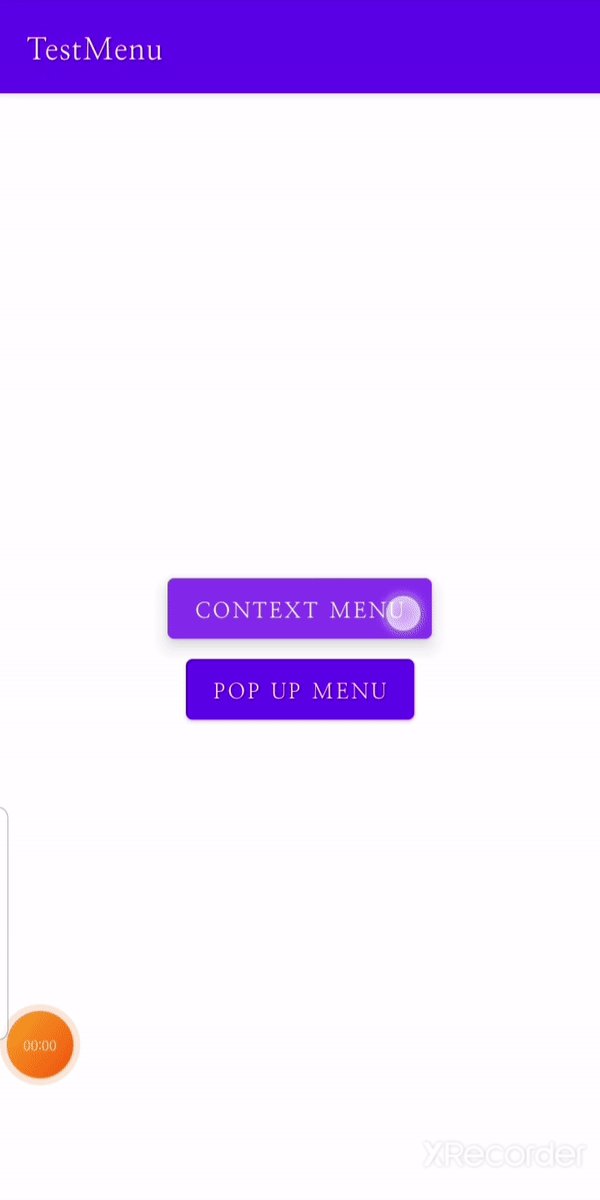
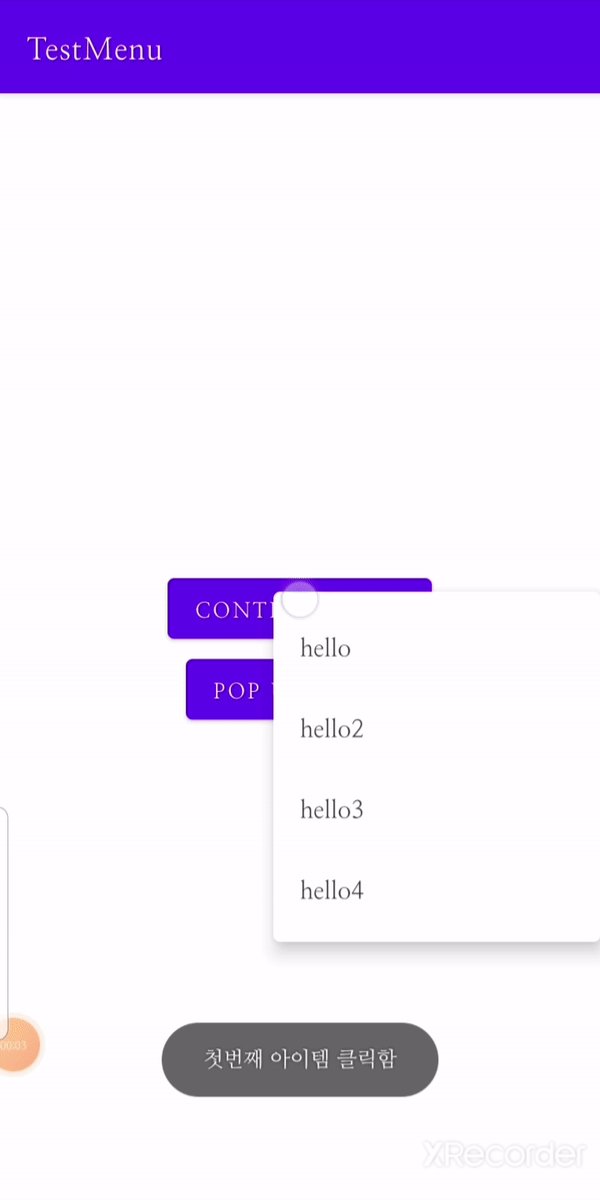
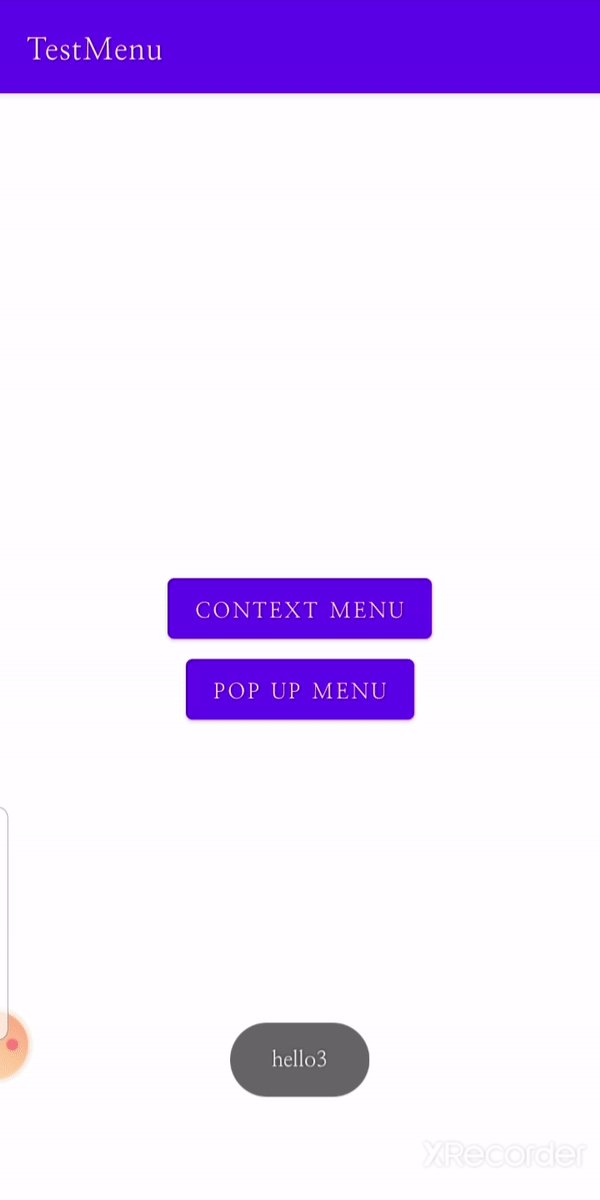
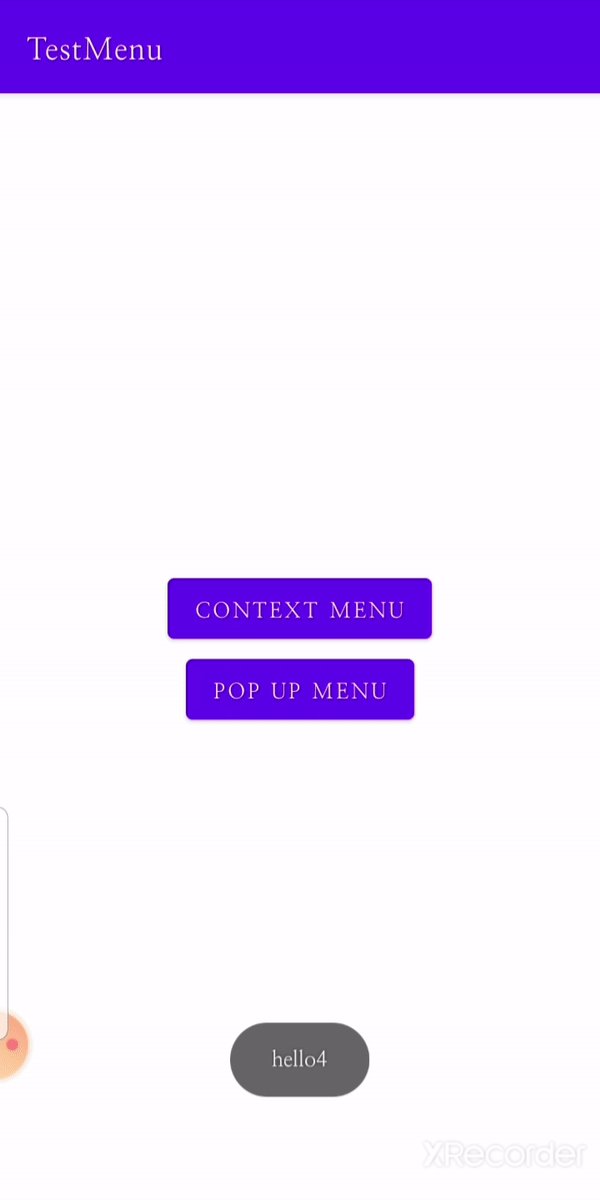
위 코드를 통해 다음과 같은 컨텍스트 메뉴가 구현된다.

'android > kotlin' 카테고리의 다른 글
| [Android][Kotlin] chip 동적 추가하기 (0) | 2021.08.09 |
|---|---|
| [Android][Kotlin] 팝업 메뉴 Popup Menu 구현하기 (0) | 2021.06.24 |
| [Android][Kotlin] 하단 다이얼로그 BottomSheetDialog 구현하기 (1) | 2021.06.18 |
| [Android][Kotlin] 뷰바인딩 ViewBinding 적용하기 (0) | 2021.06.12 |
| [Android][Kotlin] 키보드 높이 이용해 키보드 올리기, 내리기 (0) | 2021.06.09 |




댓글